|
|
本帖最后由 初缘Cvps小站 于 2019-5-6 17:19 编辑
更新修复一个小Bug和......
更新修复一点小bug,以及加个超链接。公告显示更改为公告标题,不显示公告文章内容。
修改js存放位置,改为存放在index.php,放在首头,每个页面都加载js 会出现错误。
唯一小遗憾,就是点击公告后,顶部栏,没显示当前位置。就是点击谋篇文章后,会显示 当前位置-文章分类-文章标题 这样子。
cvps_diy_gonggao.php 内容更新为
- <div id="site-gonggao">
- <div class="site-gonggao-div"><i class="fa fa-volume-up"></i> </div>
- <div id="site-gonggao-div2" class="sitediv">
- <ul class="list" id="siteul">
- <?php $loop = new WP_Query( array( 'post_type' => 'bulletin', 'posts_per_page' => _hui('bulletin_n') ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- echo '<li><a target="_blank" href="'.get_permalink().'">'.get_the_title().get_the_subtitle().'</a></li>';
- endwhile; wp_reset_query(); ?>
- </ul>
- </div>
- </div>
前言
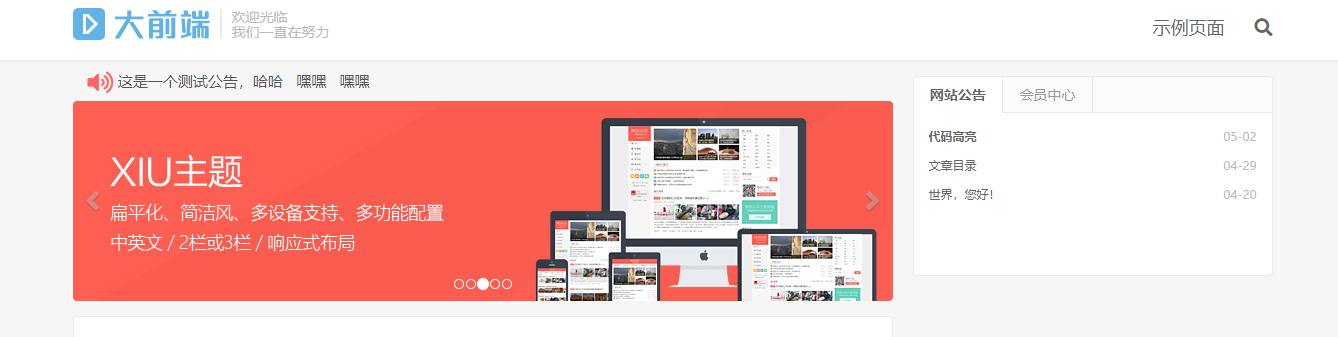
最近都在折腾DUX主题的,然后搜了下滚动公告这方面的资料,最后还是喜欢文字咖大佬的这个,这两天我稍微改了一点。我这个魔改仿begin的滚动公告,就是还差点,没有加超链接。
1.
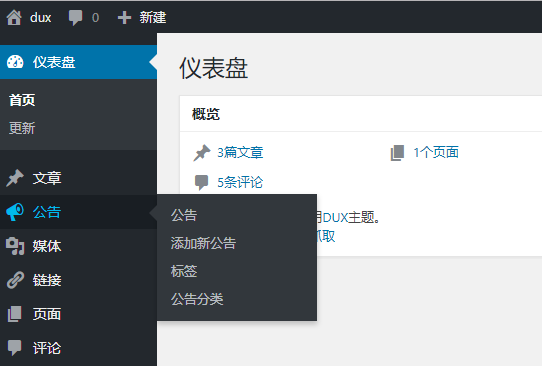
在主题modules文件夹中新建一个gonggao.php
- <?php
- if (_hui('no_bulletin')) {
- function post_type_bulletin() {
- register_post_type(
- 'bulletin',
- array( 'public' => true,
- 'publicly_queryable' => true,
- 'hierarchical' => false,
- 'labels'=>array(
- 'name' => _x('公告', 'post type general name'),
- 'singular_name' => _x('公告', 'post type singular name'),
- 'add_new' => _x('添加新公告', '公告'),
- 'add_new_item' => __('添加新公告'),
- 'edit_item' => __('编辑公告'),
- 'new_item' => __('新的公告'),
- 'view_item' => __('预览公告'),
- 'search_items' => __('搜索公告'),
- 'not_found' => __('您还没有发布公告'),
- 'not_found_in_trash' => __('回收站中没有公告'),
- 'parent_item_colon' => ''
- ),
- 'show_ui' => true,
- 'menu_position'=>5,
- 'supports' => array(
- 'title',
- 'author',
- 'excerpt',
- 'thumbnail',
- 'trackbacks',
- 'editor',
- 'comments',
- 'custom-fields',
- 'revisions' ) ,
- 'show_in_nav_menus' => true ,
- 'menu_icon' => 'dashicons-megaphone',
- 'taxonomies' => array(
- 'menutype',
- 'post_tag')
- )
- );
- }
- add_action('init', 'post_type_bulletin');
- }
-
- function create_genre_taxonomy() {
- $labels = array(
- 'name' => _x( '公告分类', 'taxonomy general name' ),
- 'singular_name' => _x( 'genre', 'taxonomy singular name' ),
- 'search_items' => __( '搜索分类' ),
- 'all_items' => __( '全部分类' ),
- 'parent_item' => __( '父级分类目录' ),
- 'parent_item_colon' => __( '父级分类目录:' ),
- 'edit_item' => __( '编辑公告分类' ),
- 'update_item' => __( '更新' ),
- 'add_new_item' => __( '添加新公告分类' ),
- 'new_item_name' => __( 'New Genre Name' ),
- );
- register_taxonomy('genre',array('bulletin'), array(
- 'hierarchical' => true,
- 'labels' => $labels,
- 'show_ui' => true,
- 'query_var' => true,
- 'rewrite' => array( 'slug' => 'genre' ),
- ));
- }
- add_action( 'init', 'create_genre_taxonomy', 0 );
2.
在 functions.php 的底部加上如下代码:
- /*后台滚动公告*/
- include get_stylesheet_directory() . '/modules/gonggao.php';
3.
主题文件夹css/main.css 文件当中即可:
- /* 首页滚动公告栏 */
- #site-gonggao {
- margin-top: -15px;
- padding: 5px 5px 5px 15px;
- font-size: 15px;
- }
- #site-gonggao .list {
- padding-left: 5px;
- }
- .site-gonggao-div {
- float: left;
- font-size: 1.5em;
- }
- .fa-volume-up:before {
- color: #ff6666;
- }
- #site-gonggao a {
- color:rgb(133, 135, 136);
- }
- #site-gonggao-div2 {
- overflow: hidden;
- height: 30px;
- }
- #site-gonggao-div2 .list li {
- height: 30px;
- line-height: 30px;
- overflow: hidden;
- }
- #site-gonggao-div2 .list li p {
- display: inline;
- overflow: hidden;
- white-space: nowrap;
- text-overflow: ellipsis;
- }
- @media (max-width: 767px){#site-gonggao{display:none}}
4.
在主题目录中modules文件夹中新建 cvps_diy_gonggao.php 添加以下内容。
- <div id="site-gonggao">
- <div class="site-gonggao-div"><i class="fa fa-volume-up"></i> </div>
- <div id="site-gonggao-div2" class="sitediv">
- <ul class="list" id="siteul">
- <?php $loop = new WP_Query( array( 'post_type' => 'bulletin', 'posts_per_page' => _hui('bulletin_n') ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
- <li><?php mb_strimwidth(the_content(), 0, 70, '…'); ?></li>
- <?php endwhile; wp_reset_query(); ?>
- </ul>
- </div>
- </div>
5.
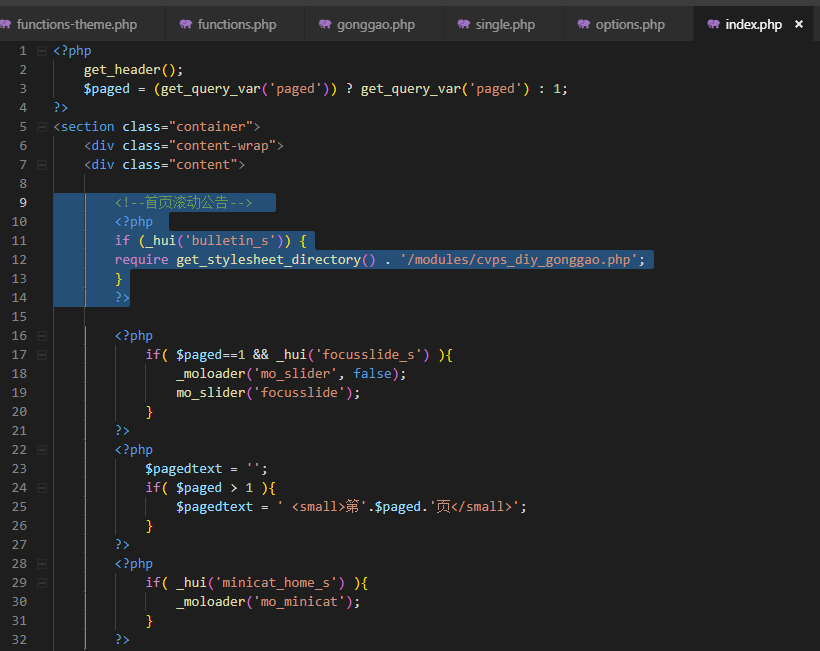
主题目录中的 index.php 自己想要显示的位置:
- <!--首页滚动公告-->
- <?php
- if (_hui('bulletin_s')) {
- require get_stylesheet_directory() . '/modules/cvps_diy_gonggao.php';}
- ?>
6.
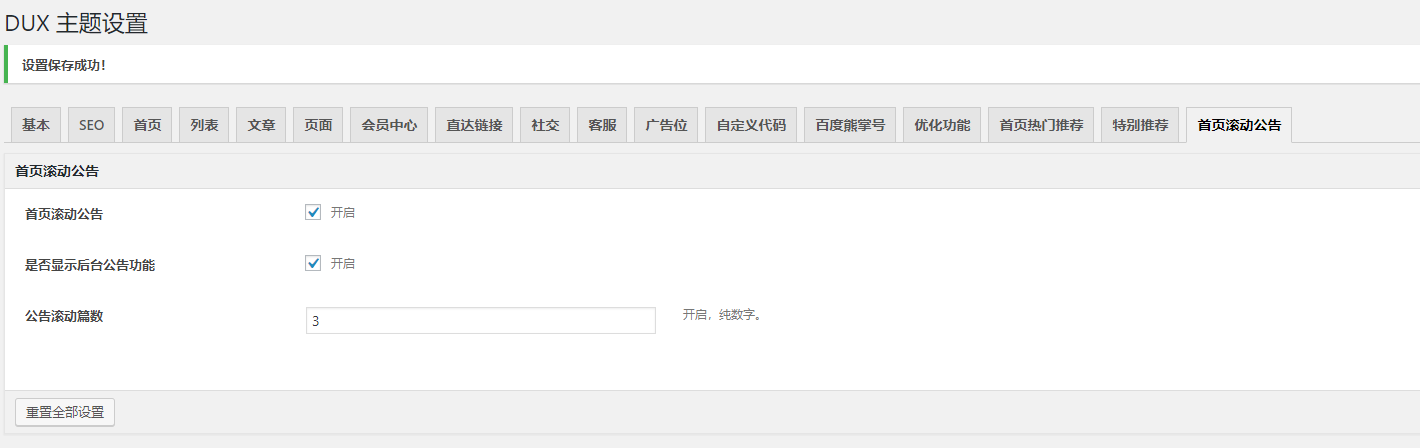
位置在主题目录中的options.php ,请在return $options; 以前添加在代码
- $options[] = array(
- 'name' => __('首页滚动公告', 'haoui'),
- 'type' => 'heading' );
-
- $options[] = array(
- 'name' => __('首页滚动公告', 'haoui'),
- 'id' => 'bulletin_s',
- 'std' => false,
- 'desc' => __('开启', 'haoui'),
- 'type' => 'checkbox');
-
- $options[] = array(
- 'name' => __('是否显示后台公告功能', 'haoui'),
- 'id' => 'no_bulletin',
- 'std' => true,
- 'desc' => __('开启', 'haoui'),
- 'type' => 'checkbox');
-
- $options[] = array(
- 'name' => __('公告滚动篇数', 'haoui'),
- 'desc' => __('开启,纯数字。', 'haoui'),
- 'id' => 'bulletin_n',
- 'std' => '3',
- 'type' => 'text'
- );
7.
主题目录header.php 最底下即可。(当然去掉<script type="text/javascript"> 和</script> 然后将代码丢到 js/main.js去应该也是可以的。)
- <!-- 滚动公告js -->
- <script type="text/javascript">
- function autoScroll(obj){
- var aa=document.getElementById("siteul").getElementsByTagName("li").length;
- if(aa!==1){
- jQuery(obj).find(".list").animate({
- marginTop : "-30px"
- },500,function(){
- jQuery(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
- })
- };
- }
- $(function(){
- setInterval('autoScroll(".sitediv")',3000)
- }) ;
- </script>
当然也可以看我博客的原文:https://cvps.top/9244.html
相关图片:





|
|
